"Radiant CMS"は、「Ruby公式サイト」なんかでも使われているRuby on Rails製のシンプルなコンテンツ管理システム(CMS)です。
Railsの稼動する環境でなら、簡単に稼動させることができ、便利なエクステンションも多数公開されていますので、必要に応じて簡単に機能を追加することができ、非常にフレキシブルな作りとなっています。
最近、その"Radiant CMS"を触る機会があったのですが、そこのニュースコンテンツを"RSSフィード"だけではなく"Atomフィード"でも出力できるようにしたときのメモ。
、、、というか「SKIP公式サイト」のことなんですがね。
以前は"Movable Type"で構築していたサイトを"Radiant CMS"に移行したのですが、MTではRSS FeedとAtom Feedの両方に対応していたのですが、RadiantではデフォルトではRSS Feedしか出力していなかったため、Atom Feedも出力できるよう対応しました。(で、旧フィードURLから新フィードURLにリライトする、と。)
やり方
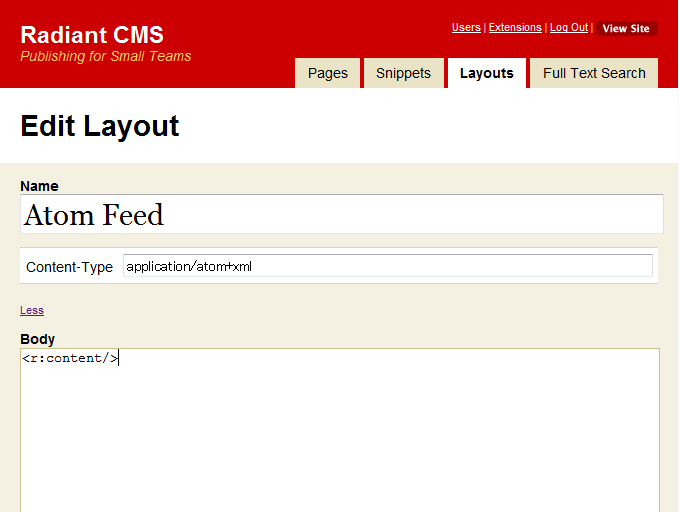
管理画面にログインした後、右上の「Layouts」タブをクリック、左下にある「New Layout」ボタンをクリックし、以下のような「Atom Feed」のレイアウトを作成します。
一応書いておくと、"Content-Type"の設定は「More」のリンクをクリックすると表示されます。
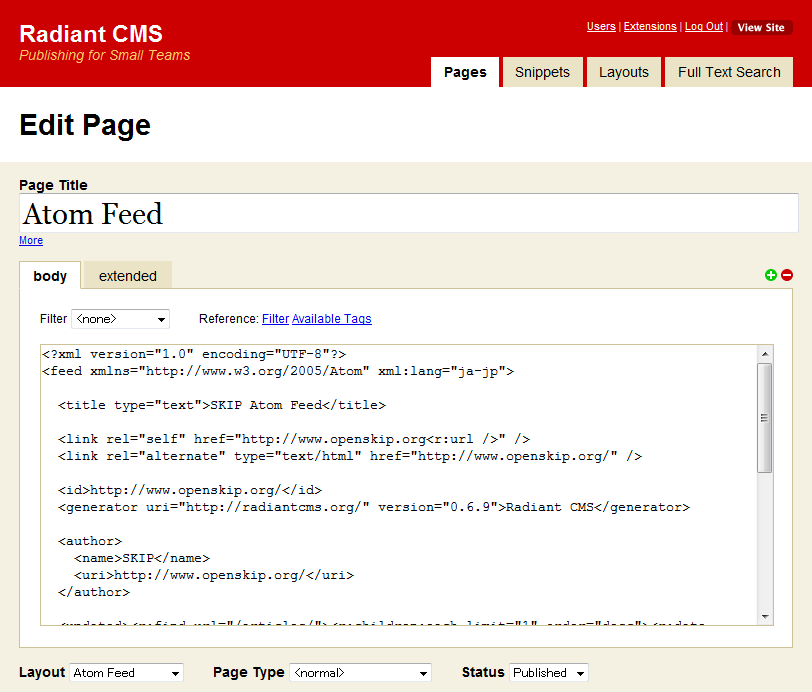
次、任意の場所に↑のような感じでAtom Feed用のページを作成します。サイトトップ以下に(/atom/)でAtom Feedを出力したい場合は、サイトトッフのページ直下に子として作成します。
ページの中身は、↑のような感じで作成します。"body"の部分は、以下のサンプルのそれっぽい部分を修正してみてください。で、"Layout"の部分で先ほど作成した「Atom Feed」レイアウトを選択します。
<?xml version="1.0" encoding="UTF-8"?>
<feed xmlns="http://www.w3.org/2005/Atom" xml:lang="ja-jp">
<title type="text">SKIP Atom Feed</title>
<link rel="self" href="http://www.openskip.org<r:url />" />
<link rel="alternate" type="text/html" href="http://www.openskip.org/" />
<id>http://www.openskip.org/</id>
<generator uri="http://radiantcms.org/" version="0.6.9">Radiant CMS</generator>
<author>
<name>SKIP</name>
<uri>http://www.openskip.org/</uri>
</author>
<updated><r:find url="/articles/"><r:children:each limit="1" order="desc"><r:date format="%Y-%m-%dT%H:%M:%SZ" /></r:children:each></r:find></updated>
<r:find url="/ja/news/">
<r:children:each limit="10" order="asc">
<entry>
<author><name><r:author /></name></author>
<published><r:date format="%Y-%m-%dT%H:%M:%SZ" /></published>
<updated><r:date format="%Y-%m-%dT%H:%M:%SZ" /></updated>
<title><r:title /></title>
<link rel="alternate" type="text/html" href="http://www.openskip.org<r:url />" />
<id>http://www.openskip.org/<r:url /></id>
<content type="html"><r:escape_html><r:content /></r:escape_html></content>
</entry>
</r:children:each>
</r:find>
</feed>bodyの部分のサンプルです。(SKIP公式サイトで使っているもの、そのままです^^;)
SKIP公式サイトの場合は、上記中段あたりの
<r:find url="/ja/news/">
で指定している通り、「/ja/news/」以下のコンテンツを配信しています。
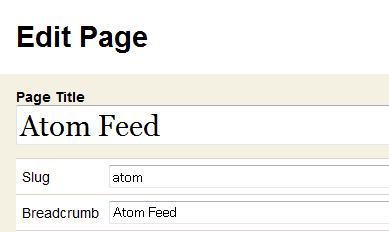
念のため、ですが、Atom FeedのURLは、ページの編集画面で"Page Title"下の"More"リンクをクリックし、"Slug"の部分を修正しましょう。
以上で、指定したURLにて、Atom Feedが出力されているはずです。
元ネタ
ここを参考にさせていただきましたm(_"_)m
というか、日本語化+微修正+説明を補足しただけ、とも言う(^^;)

- 作者: 生田昌弘,門別諭
- 出版社/メーカー: 技術評論社
- 発売日: 2007/03/29
- メディア: 大型本
- 購入: 2人 クリック: 102回
- この商品を含むブログ (10件) を見る

- 作者: Ben Hammersley,菅野良二
- 出版社/メーカー: オライリー・ジャパン
- 発売日: 2005/09/20
- メディア: 大型本
- 購入: 4人 クリック: 209回
- この商品を含むブログ (20件) を見る